如果django要返回数据给ajax,则必须要用httpsponse来返回
ajax的特点:异步和局部刷新
一、javascript实现ajax
1、先看如何实现get的方法
a、先创建一个xmlrequest对象的函数,方便后面创建xmlrequest对象,这个函数的返回值就是xmlrequest对象,通过XMLHttpRequest创建对象
function createxmlrequest() { var xmlhttp = new XMLHttpRequest(); return xmlhttp }
b、通过调用createxmlrequest函数,接收函数的返回值,获取我们要的对象
var xmlhttp = createxmlrequest()
c、调用open函数,表明我们要和哪个url通信,通过什么方式通信
xmlhttp.open("GET","/ajax_receive/",true)
d、因为我们是用get方式,所有不需要传输数据,但是最好写一个send函数,不然有的浏览器会报错,send函数的参数搞一个null
xmlhttp.send(null)
e、调用onreadystatechange方法监听服务端的返回信息
xmlhttp.onreadystatechange=function () { alert(xmlhttp.status) alert(xmlhttp.readyState) if (xmlhttp.readyState == 4 && xmlhttp.status == 200){{# 这里的if判断一般都是写死这样的,不用关心#} var data = xmlhttp.responseText; alert(data) } }
我们看下实际的演示的代码
先看html的代码
Title
在url中的代码,我们上面ajax_receive这个url进行通信
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^ajax_receive/', views.ajax_receive), url(r'^ajax_register/', views.ajax_register),]
然后在看我们的视图函数,我们的视图函数返回一个“haha”
def ajax_receive(request): if request.method.lower() == "post": print("--------------->",request.POST) return HttpResponse("haha")
先访问页面

点击按钮触发ajax函数

拿到后台的返回数据
二、我们在下基于javascript的ajax实现POST方式
a、还是创建一个函数,这个函数用来创建xmlrequest对象,和get的方式是一样的
function createxmlrequest() { var xmlhttp = new XMLHttpRequest(); return xmlhttp }
b、创建对象
var xmlhttp = createxmlrequest();
c、创建要通信的url和方式
xmlhttp.open("post","/ajax_register/",true);
d、如果是post方式,这段话必须加上,放在open后面的send的前面
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
e、发送数据
xmlhttp.send("name=alex");
我们可以通过使用+号做字符串拼接。传递一个变量进去
xmlhttp.send("name="+alex)
f、还是做监听
xmlhttp.onreadystatechange=function () { alert(xmlhttp.status) alert(xmlhttp.readyState) if (xmlhttp.readyState == 4 && xmlhttp.status == 200){ 这里的if判断一般都是写死这样的,不用关心 var data = xmlhttp.responseText; alert(data) } }
我们在实际测试,先看下前端的html代码
Title
在看url文件
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^ajax_receive/', views.ajax_receive), url(r'^ajax_register/', views.ajax_register),]
在看视图函数
def ajax_register(request): if request.method == "POST": username = request.POST.get("name") print("------------>",username) if username == "alex": return HttpResponse("same") else: return HttpResponse("no same") else: return render(request,"regiser.html")
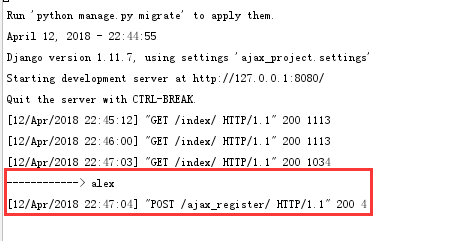
我们实际测试,看下后台是否能接受到前台发的数据,可以看到后台可以接受到前台的数据,且可以接受到POST请求

至此,基于javascript实现的ajax的我们就介绍完了,后面我们重点学习基于jquery的ajax
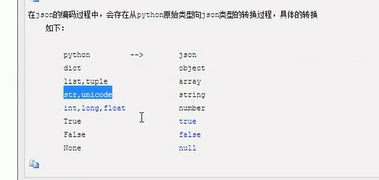
二、插播一个js中json对象


js的字符串是双引号的,且必须是双引号,而在python,字符串可以是单引号,也可以双引号的,我们先看下面的一个例子
如果我们在视图函数中返回一个字典,我们在前端怎么才能接受到呢?
先看前端的代码
$.post("/jquery_func/",{name:"zhouyongbo"},function (data) { console.log(data) console.log(typeof data) })
在看视图函数
def jquery_func(request): temp_dict = {"age":"zhouyongbo"} if request.method == "POST": print("-----------------POST--------->",request.POST) else: print("-----------------GET--------->",request.GET) return HttpResponse(temp_dict)
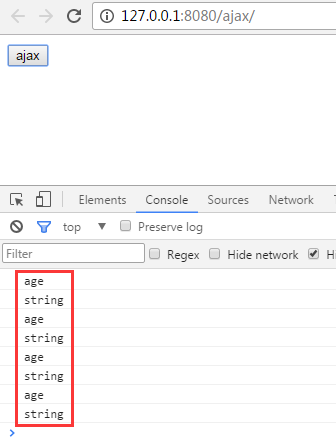
我们前端测试,看下返回的data和type of data到底是什么,是一个字典的k和字符串,所以我们没有接受视图函数返回的字典

我们在修改一次视图函数的返回值,我们在视图函数中导入json模块,然后返回值用json.dumps处理
def jquery_func(request): temp_dict = {"age":"zhouyongbo"} if request.method == "POST": print("-----------------POST--------->",request.POST) else: print("-----------------GET--------->",request.GET) return HttpResponse(json.dumps(temp_dict))
看下前端的代码
$.post("/jquery_func/",{name:"zhouyongbo"},function (data) { console.log(data) console.log(typeof data) console.log(data["name"]) })
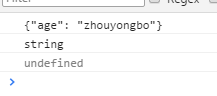
前端再次访问测试,前端确实拿到后端传的数据了,但是并我们要想要的字典,也就是js中的object,通过键值对并不能拿到key和values的值

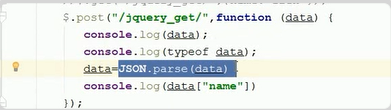
其实我们还需要在前端代码中也要使用json处理处理下,具体看下代码,这个parse就相当于python中的loads
$.post("/jquery_func/",{name:"zhouyongbo"},function (data) { console.log(data); console.log(typeof data); data1 = JSON.parse(data); console.log(data1["age"]); console.log(typeof data1); })
三、介绍下$.ajax方法
{# 下面学习一下$.ajax#}{# 1、$.ajax有两种表现形式,也就是说有两种传参的方式,第一种就是所有的参数放在一个大括号里,第二种方式是url作为一个单独的参数,而其他的#}{# 所有的参数在放在一个大括号里#}{# #}{# $.ajax({#}{# #}{# })#}{# #}{# $.ajax("url",{})#}{# 2、下面介绍$.ajax参数#}{# 1、data#}{##}{# data:{#}{# a:23,#}{# b:34,#}{# }#}{# 2、url#}{##}{# 3、type#} function test() { $.ajax({ url:"/jquery_func/", type:"POST", data:{ name:"cuihaoran",{# age:{school:"hnust",add:"changsha"}#} age:[12,34,56] }, traditional:true, dataType:"json", success:function (data) { console.log(data) }, error:function (data) { console.log(data) }, complate:function (data) { console.log(data) }, }) }{# traditional:true,#}{# 如果传输的数据是这样的#}{# a:["a","c","c"],则后台接受的数据就会有问题,如果有这样的情况就是就需要#}{# 把traditional加上,默认写上吧#}{##}{# contentType:Text#}{# contentType就是浏览器告诉后端,我传输的数据的类型#}{# processData:false#}{# processData的值为true则会转码,如果为false就是不要转码,可以忘记#}{# })#}{# }#}
ajax中的几个函数在补充一下
function ajax() { $.ajax( { url:"/app1/ajax/", type:"POST",{# data:{#}{# a:"100",#}{# b:"200"#}{# },#} data:{ a:"1001", b:["aaaa","bbbb"] }, traditional:true, datatye:"json", success:function (data) { data = JSON.parse(data) console.log(data) console.log(typeof data) }, error:function () { console.log(arguments) },{# complete:function () {#}{# console.log(arguments)#}{# console.log("hahha")#}{# },#} statusCode:{ "400":function () { console.log("400") }, "500":function () { console.log("500") } } } ) }

这个的意思,后端必须要要给传我传递json格式的字符串

这个的意思是如果这次请求和返回都成功,则执行success对应的函数

这个的意思是如果这次请求和返回有一个失败,则执行error对应的函数

这个的意思是,无论成功失败与否都会执行complete对应的函数
还可以指定不同的返回码执行不同的函数

如果返回码是400,则执行400对应的函数,如果返回码是500.则执行500对应的函数
------------------------------------------------------------------------------------------------------------------------------------
如果ajax需要一个json的对象,则后端返回的时候,就需要用json.dumps来处理这个对象
在前端可以用JSON,parse来处理后端返回的对象